如何快速获取网页源码(直接把网站的 js css html 扒下来的) |
您所在的位置:网站首页 › html css js下载 › 如何快速获取网页源码(直接把网站的 js css html 扒下来的) |
如何快速获取网页源码(直接把网站的 js css html 扒下来的)
|
如何快速获取网页源码?
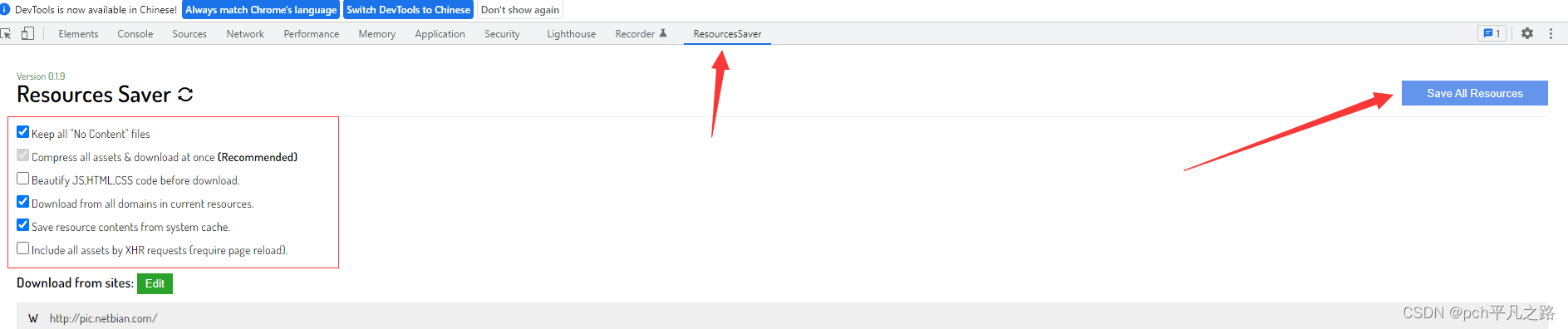
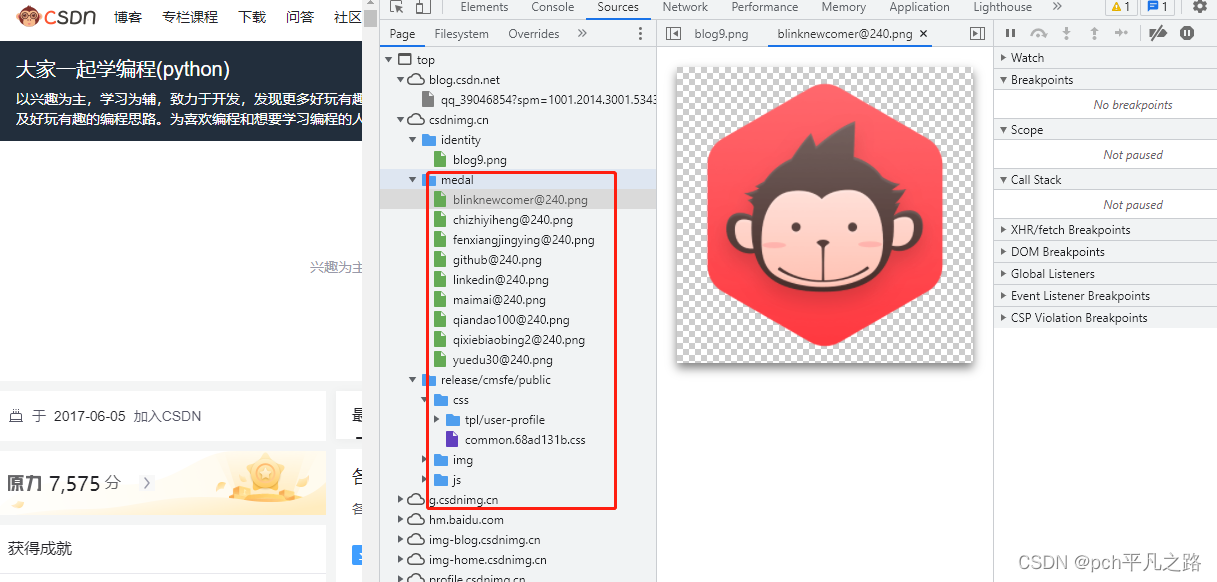
我们先来介绍一下普通的下载方式。 首先,进入浏览器,找到我们需要的网站,然后按f12,打开开发者工具。 找到source,我们可以看到整个网站的源代码。包括js,css,image等文件。
https://github.com/up209d/ResourcesSaverExt (注意:这里下载步骤需要科学上网)
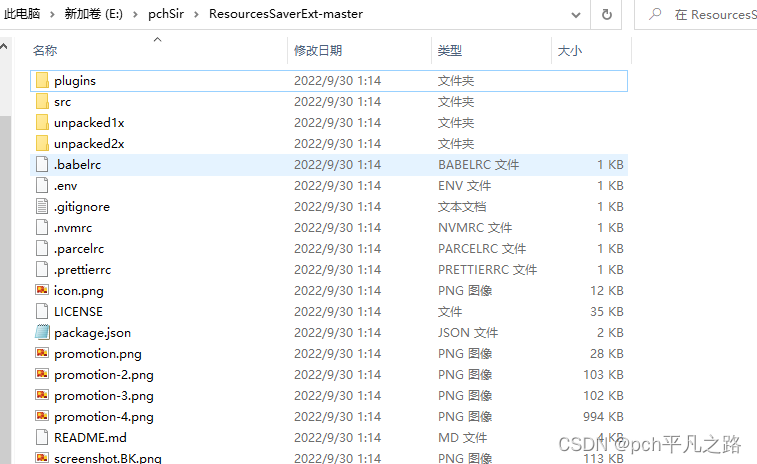
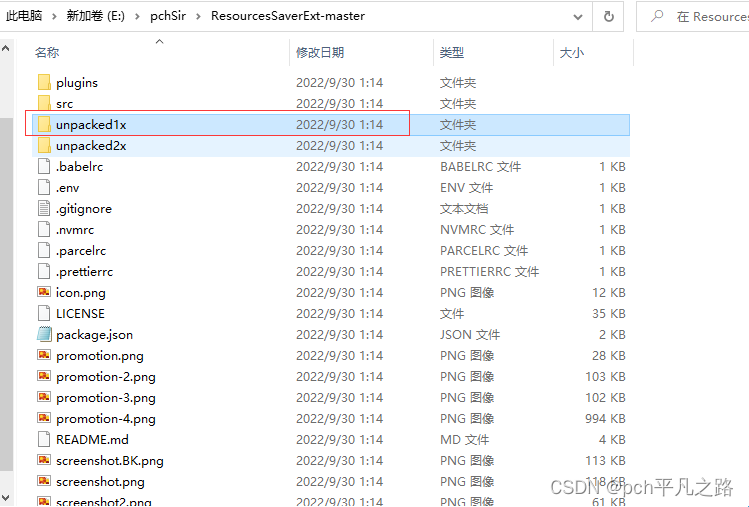
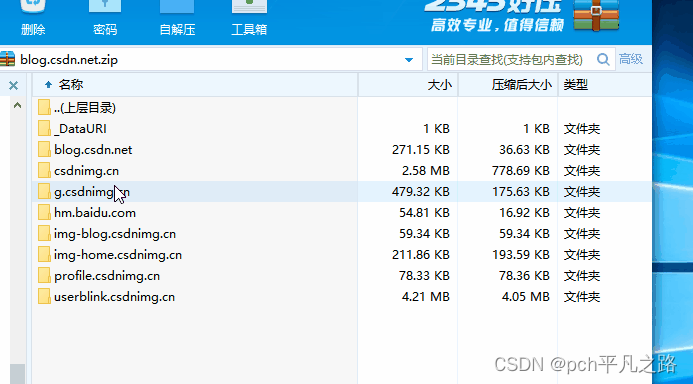
解压后如图所示,记住你的解压路径:
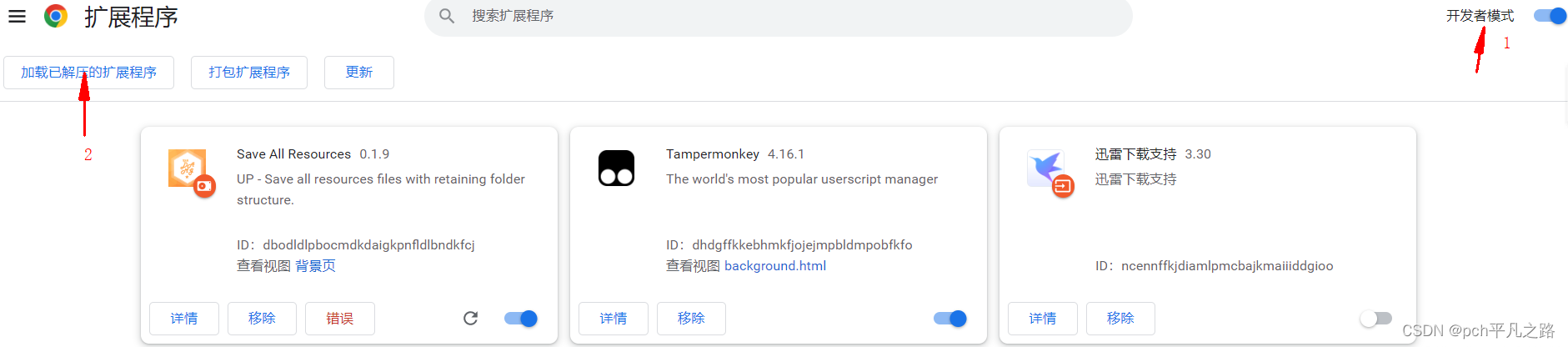
一、open with live server 安装 在扩展中输入live server,点击安装即可
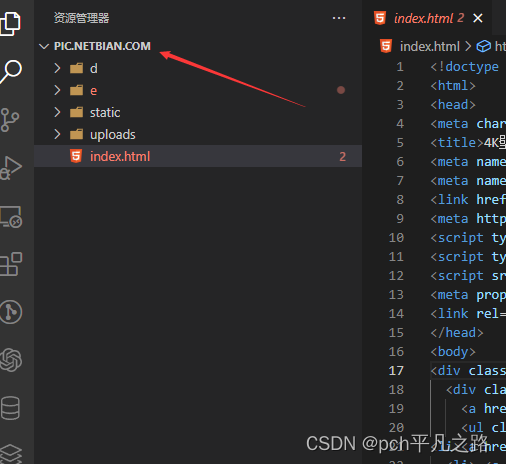
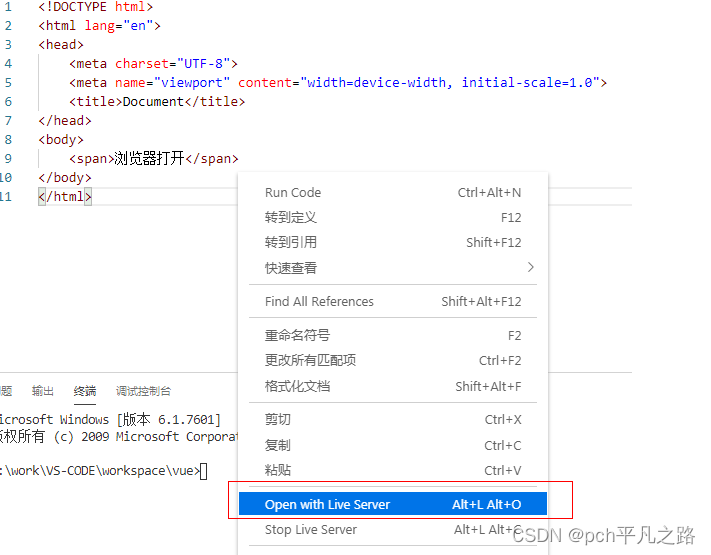
打开文件 使用 vscode 打开 index.htm l页面,右键 --> open with live server。
成功! |
【本文地址】
今日新闻 |
推荐新闻 |
 我们在学习和研究的时候,或者看到非常酷炫的页面效果,需要网站的源代码进行借鉴,但每次需要下载网站源代码,我们都需要找到一个,下载一个,每次只能下载一个文件,非常缓慢,而且还要自己拼凑一下源代码文件。非常不方便。那我们要如何才能快速下载网站的源代码进行研究呢?
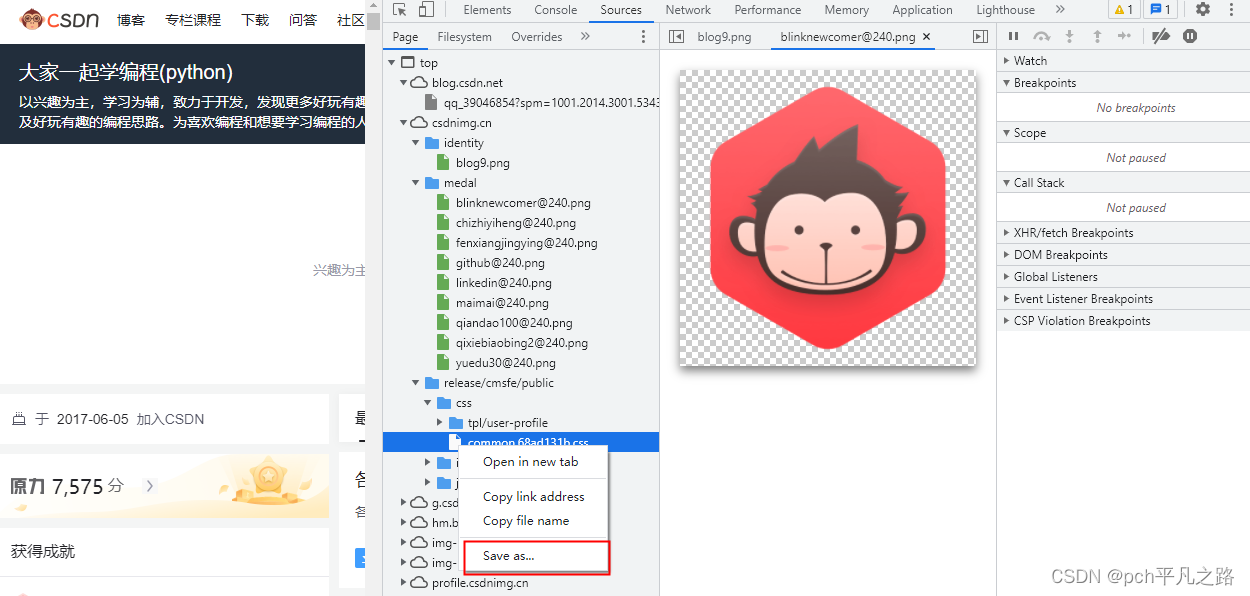
我们在学习和研究的时候,或者看到非常酷炫的页面效果,需要网站的源代码进行借鉴,但每次需要下载网站源代码,我们都需要找到一个,下载一个,每次只能下载一个文件,非常缓慢,而且还要自己拼凑一下源代码文件。非常不方便。那我们要如何才能快速下载网站的源代码进行研究呢? 找到我们需要的一个文件,鼠标右键,save as 保存为。但图片我们还不可以直接保存。
找到我们需要的一个文件,鼠标右键,save as 保存为。但图片我们还不可以直接保存。 那现在问题来了,我想要完整保存所有网站的源代码,以及图片资源如何才能做到呢?
那现在问题来了,我想要完整保存所有网站的源代码,以及图片资源如何才能做到呢?